por miguel | Abr 2, 2015 | html
En este tutorial veremos como crear un formulario cuyos campos dependan de un combo, el ejemplo se puede cambiar para usar cualquier tipo de campos o cualquier cantidad basta con alterar las opciones contenidas en el div «opciones». Lo primero es crear el combo #tipo...

por | Mar 24, 2015 | CSS, Diseño, html
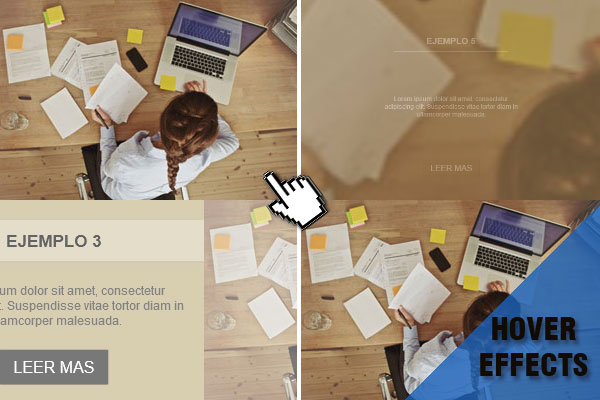
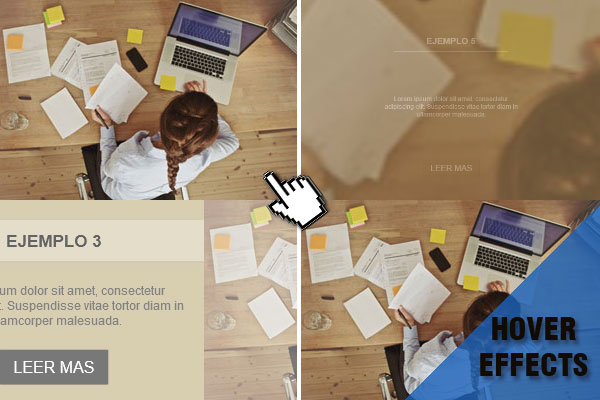
Las animaciones para revelar titulos y descripciones al hacer hover a una imagen, nos ayudan a dar dinamismo a nuestra web; logrando mostrar mas contenido en menos espacio. Para realizar estas animaciones nos valdremos de propiedades css3, tales como «transform y...

por miguel | Jul 21, 2014 | AJAX, Diseño, html
Antes de empezar, primero les diré que personalmente considero que el uso completo de modernizr no es necesario en la mayoría de proyectos, por lo general bastará con utilizar html5shiv, antes que quieran matarme por decir eso les explicaré un poco como funciona y...
por miguel | Mar 23, 2012 | CSS, Diseño, html, Moviles
Seguramente han escuchado esa frase, en español se traduce como Diseño Web Sensible, si eso aún no te suena a nada básicamente significa que tu diseño para un sitio web se adapten al dispositivo en el que se usan, para ello se usan imágenes y diseños que sean...