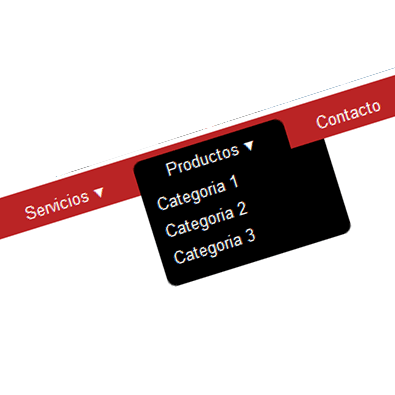
En este post vamos a ver como crear un menu desplegable con ayuda de superfish que es uno de mis plugins jquery favorito
Paso 1:
Primero debemos crear la estructura usando una estructura de UL y LI, lo importante allí es fijarnos en el ID del UL y recomiendo añadir al submenu una clase para que luego sea más facil darle formato
1 2 3 4 5 6 7 8 9 |
Paso 2:
Ahora debemos darle formato al menu, eliminando los márgenes, padding y estilo de la lista, en el archivo del ejemplo para descargar he añadido algunos detalles más de estilo como bordes redondeados, opciones de hover, etc
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | ul#topnav { list-style: none; margin: 0px; padding: 0px; } ul#topnav > li{ background-color: #ba2425; float: left; padding-top: 5px; } ul#topnav > li > a{ color:#FFF; display: block; text-decoration: none; font-size: 13px; padding: 5px 25px; border-radius:7px 7px 0px 0px; } |
Paso 3:
Ahora toca darle formato al submenu, aqui lo importante es darle position absolute y además un display none via CSS, aunque superfish automáticamente oculto esots submenus pero debido a lo que demora al cargar la página no se ve estético.
1 2 3 4 5 6 7 8 9 10 11 | ul.submenu { position: absolute; background-color: #000; list-style: none; margin: 0px; padding: 0px; padding-bottom: 10px; border-radius:0px 7px 7px 7px; width: 150px; display: none; } |
Paso 4:
Finalmente hay que añadir las flechas, eso se puede hacer via background-image, pero en este caso voy a utilizar la propiedad content con el metaselector after para añadir la flechita
1 2 3 4 | ul#topnav > li > a.sf-with-ul::after { content: " \25BC"; font-size: 11px; } |
Conclusión:
Finalmente puedes ver la demo AQUI, o descargar los archivos del ejemplo dándole like o tweet
[social-download button_id=»8e9dbf22491796a8b» dl_id=»http://www.miguelmanchego.com/wp-content/uploads/2014/03/menu-desplegable-flechas.zip» theme=»blue» message=»Compártelo para poder descargar los archivos del ejemplo» facebook=»true» likeurl=»CURRENT» google=»true» googleurl=»CURRENT» tweet=»true» tweettext=»» tweeturl=»CURRENT» follow=»true» linkedin=»true» linkedinurl=»CURRENT»/]


Hola Miguel..
No puedo descargar los archivos de ejemplo dándole like o tweet.
un saludo
Acabo de borrar cache, ya debería funcionar