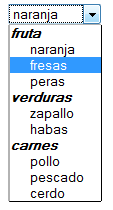
En este post voy a hablar de un tema muy básico nada de ajax ni trucos extraños pero aunque es una función muy simple rara vez se usa pese a lo tremendamente util que es en los comboBox, supongamos que tengo varias categorias y subcategorias y me gustaría que los usuarios puedan elegir sólo la subcategoría(se supone que en la base de datos la subcategoria tiene un parent asi que no requerimos el id de la categoria) pero además que mantenga un orden el combo para que el usuario sepa que categoria va a que subcategoría y obtener algo como lo de la imagen.

El código es muy sencillo, basta usar la etiqueta optgroup en nuestra categoría y etiquetas select para nuestras subcategorias
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <select name="categorias"> <optgroup label="fruta"> <option value="1">naranja</option> <option value="2">fresas</option> <option value="3">peras</option> </optgroup> <optgroup label="verduras"> <option value="1">zapallo</option> <option value="2">habas</option> </optgroup> <optgroup label="carnes"> <option value="1">pollo</option> <option value="2">pescado</option> <option value="3">cerdo</option> </optgroup> </select> |
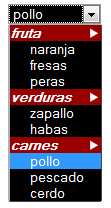
Hasta ahi muy bien, pero podemos darle algo de estilo a nuestro combo para que quede así:

Para eso aplicamos los siguientes estilos:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | select { border:1px solid #999; background-color:#000; color:#FFF; } optgroup { background-color:#900; color:#FFF; background-image:url(flecha.png); background-repeat:no-repeat; background-position:right top; } option { background-color:#000; } |
Lo mejor de todo es que funciona hasta en IE6 excepto colocar una imagen como fondo del optgroup pero creo que es un detalle pequeño que podemos obviar.

Buenas Tardes quisiera
cargar los datos de mi base de datos en un optgroup y no tengo la funcion..lo estoy haciendo en dreamweaver..
Podrias explicarla muchas gracias
php + mysql
Agradeceia mucho sus respuestas..
Perfecto para mi proyecto, tengo muchos combos unos mejor que otros, pero debido a la naturaleza de mi proyecto este se acomoda PERFECTAMENTE, estuve programando muchas horas con JavaScript, AJAX, PHP; con exelentes resultados, pero no para el tipo de trabajo que estoy realizando. GRACIAS por esta solucion simple pero util en mi caso.