Los formularios son una de las partes mas olvidadas en cuanto a diseño, sin embargo se pueden hacer muchas cosas con ellos y darles un look mas vivo y atractivo.
Estructura básica del formulario
Esta es la estructura general, la idea es que la hoja de estilos se encargue de todos los cambios, y simpre se mantenga la misma estructura html
1 2 3 4 5 6 7 8 9 10 11 | <form name="frm" method="post" action="envio.php"> <fieldset id="form"> <legend>Mi formulario</legend> <ol> <li><label>Nombre: </label><input type="text" name="fname" size="25" /></li> <li><label>E-mail: </label><input type="text" name="femail" size="25" /></li> <li><label>Dirección: </label><input type="text" name="fdireccion" size="25" /></li> </ul> <p align="center"><input type="submit" name="submit" class="btn" value="Enviar" /></p> </fieldset> </form> |
Como te darás cuenta es una estructura simple he usado un fieldset como contenedor, legend para mostrar un titulo y ademas li para todos los elementos del formulario, debes asegurarte que el fieldset tenga como id «form» para poder aplicar el estilo.
Estilo CSS
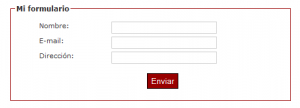
Voy a empezar con estilo simple, nada muy elaborado, como puedes ver en la imagen

Para eso voy a aplicar:
- Primero los estilos al fieldset
- Luego al legend
- Luego con #form ol voy a quitarle los numeros a la lista
- Ahora voy a aplicar un espaciado a cada elemento #form ol li
- Para aplicar formato a cada etiqueta uso #form ol li label
- Para aplicar estilo a los cuadros de texto es un poco distinto #form input[type=text]
- Al boton voy a aplicarle una clase #form input.btn
Y el CSS finalmente quedaria asi
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | #form { border:1px solid #990000; width:450px; margin:auto; } #form legend{ font-weight:bold; font-size:12px; } #form ol{ list-style:none; } #form ol li{ padding-bottom:5px; } #form ol li label{ width:120px; float:left; text-align:left; } #form input[type=text] { border:1px solid #CCCCCC; } #form input.btn { padding:3px; color:#FFFFFF; background-color:#990000; border:1px solid #000000; } |
Como verán no es una hoja de estilos muy extensa y la estructura es más o menos la misma para cualquier cambio.
Puedes revisar la segunda parte del tutorial aqui


Hola, excelente página y esto de los formularios está de fábula. Es increible cuanta posibilidad nos brindan las hojas de estilo.
El selector input[type=text] no es compatible con ie6 para eso seria mejor asignarle una clase
gracias!.
gracias, el comentario de john tambien es de mucha ayuda.
Gracias por el tip esta muy chido el demo nada mas tengo una pequeña preguntita ¿Como hago para dar formato a los inputs del tipo file?
Desafortunadamente los input file no se les puede dar formato usando css de forma adecuada ya que ninguno de los browsers los ve igual
No le entiendo 🙁
Muy bueno justo lo que buscaba, pero no me salen igual los tipos de letras , las medidas, las distancias y en IE no se ve el recuadro de los inputs.
Gracias.
Hola! Mi duda es un poquito diferente a esto. Yo lo que quiero es mandar un correo electrónico que incluya CSS. Mi duda es: se pueden mandar también CSS para que el correo electrónico que le llegue tenga un formato predefinido? Para hacerlo más claro os pongo un ejemplo. Me interesa saber si lo que mando en negrita se puede hacer.
<?php
$destino= 'From: ' .$_POST[email];
$mensaje = '’;
$mensaje .=’Título de la página’;
$mensaje .=»;
$mensaje .=’body {font: 100% Verdana, Arial, Helvetica, sans-serif; background: #666666; margin: 0; padding: 0; text-align: center; color: #000000;}’;
$mensaje .=’.oneColElsCtrHdr #container {padding-top:20px; width: 46em; background: #FFFFFF; margin: 0 auto; border: 1px solid #000000; text-align: left;}’;
?>
Esta es una parte del código. Obviamente está incompleto y faltan muchas cosas aún.
<?php
$destino= 'From: ' .$_POST[email];
$mensaje = '’;
$mensaje .=’Título de la página’;
$mensaje .=»;
$mensaje .=’body {font: 100% Verdana, Arial, Helvetica, sans-serif; background: #666666; margin: 0; padding: 0; text-align: center; color: #000000;}’;
$mensaje .=’.oneColElsCtrHdr #container {padding-top:20px; width: 46em; background: #FFFFFF; margin: 0 auto; border: 1px solid #000000; text-align: left;}’;
?>
VALE! vuelvo a copiar el código pq veo que no ha salido la parte de negrita que quería…
Veo que es un problema por poner etiquetas de ejemplo: Lo pongo sin etiquetas »
$mensaje .=’ style type=»text/css»‘;
Muy buen post pero he tratado de utilizarlo en un formulario y no me pasa el valor del campo select una vez que selecciono la opcion, siempre me envia valor 0 que es el que tiene por defecto